28, Sep 2024
PrestaShop : Modifier les tailles d’images par défaut
Pour modifier les tailles d’images par défaut sur PrestaShop, voici un guide simple pour vous aider à ajuster les dimensions selon vos besoins. Ces modifications peuvent être appliquées aux images des produits, catégories, marques, fournisseurs, etc.
Étape 1 : accéder à la section des tailles d’images
- Connectez-vous à votre back office PrestaShop :
- Connectez-vous à l’URL administrateur de votre boutique.
- Naviguer vers la gestion des images :
- Dans le menu principal, allez dans « Conception » (ou « Design » sur certaines versions), puis cliquez sur « Images ».
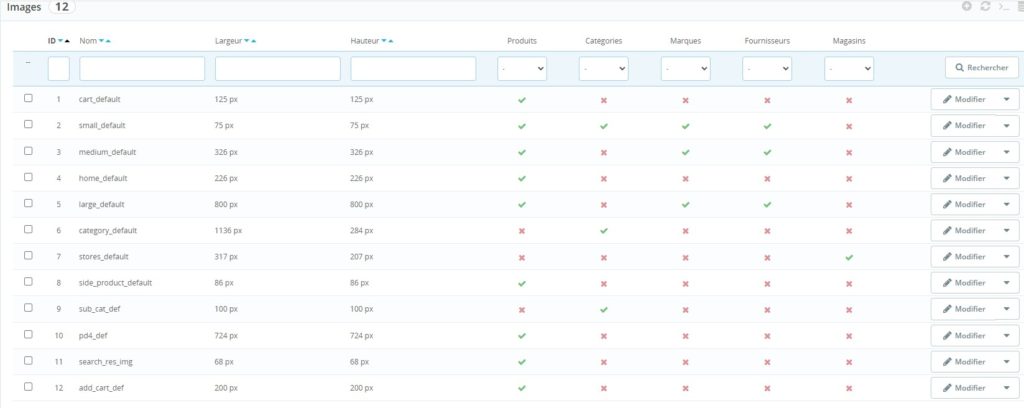
- Vous verrez ici la liste des différents types d’images utilisés dans votre boutique, avec leurs tailles par défaut.
Étape 2 : modifier les tailles d’images
- Sélectionner le type d’image à modifier :
- Vous verrez différentes catégories, comme les images des produits, catégories, marques, etc.
- Chaque type d’image possède des dimensions spécifiques qui définissent leur largeur et leur hauteur en pixels.
- Changer les dimensions :
- Pour modifier une taille d’image, cliquez sur l’icône « Modifier » (en forme de crayon) à côté de la ligne concernée.
- Entrez les nouvelles dimensions souhaitées en largeur et hauteur (en pixels).
- Cliquez sur « Enregistrer » pour confirmer les modifications.

Étape 3 : régénérer les miniatures
Après avoir modifié les tailles des images, il est essentiel de régénérer les miniatures pour que les changements soient appliqués à toutes les images existantes.
- Régénérer les images :
- Faites défiler la page vers le bas jusqu’à la section « Régénération des miniatures ».
- Sélectionnez les types d’images que vous souhaitez régénérer (produits, catégories, etc.).
- Options de régénération : Vous pouvez choisir de supprimer les images précédentes ou de conserver les anciennes.
- Cliquez sur « Régénérer les miniatures ». Cela prendra un certain temps selon le nombre d’images présentes dans votre boutique.
Étape 4 : vérifier le résultat
- Visualiser les images sur le front office :
- Allez sur votre boutique en ligne (front office) et consultez les pages de produits, catégories, etc., pour vérifier que les images sont correctement redimensionnées et s’affichent comme prévu.
- Clear Cache (vider le cache) :
- Si les changements ne s’affichent pas immédiatement, allez dans « Paramètres avancés > Performances ».
- Cliquez sur « Vider le cache » pour être sûr que le front office affiche bien les nouvelles tailles d’images.
Conseils supplémentaires
- Proportions : Lorsque vous modifiez la taille des images, assurez-vous de respecter les proportions pour éviter les déformations.
- Qualité des images : La modification des tailles peut influencer la qualité de l’image. Préférez utiliser des images haute résolution lors du téléchargement, puis ajustez les tailles dans PrestaShop pour optimiser le rendu.
- Adaptabilité : Adaptez les tailles en fonction de l’utilisation sur mobile et desktop afin de garantir une expérience utilisateur optimale sur tous les appareils.
Avec ces étapes, vous serez capable de personnaliser facilement les tailles d’images par défaut sur PrestaShop, offrant une meilleure présentation visuelle de votre boutique en ligne.
- 0
- Par Sébastien LETT